Bangle.js Development Guide
Discover and develop Bangle.js applications using Espruino, Bluetooth Low Energy and Pareto Anywhere open source IoT middleware.

The TL;DR (Too Long; Didn't Read)
Learn how to program a Bangle.js smart watch with existing applications, or develop your own.
- What will this accomplish?
- The Bangle.js will broadcast its sensor data and/or identifiers wirelessly using Bluetooth Low Energy (BLE) advertising packets.
- Why broadcast this data?
- So that the wearer can advertise themselves within any context-aware physical space in return for something of value to them.
- Is there an easier way?
- The official app loader is a user-friendly way to install community-maintained apps.
Prerequisites
A Bangle.js and, optionally, a Pareto Anywhere instance to make sense of the data
-

-
Buy a Bangle.js 2 from the Espruino Shop
Support the ongoing development of Espruino open source software and devices!
-

-
[OPTIONAL] Run Pareto Anywhere on a PC
Install and run Pareto Anywhere on a personal computer to make any physical space context-aware.
-

-
[OPTIONAL] Run Pareto Anywhere on a Raspberry Pi
Install and run Pareto Anywhere on a Pi to make any physical space context-aware.
Connecting to the Bangle.js Step 1 of 3
Browse to the Espruino IDE and connect using Web Bluetooth.
- What's Espruino?
- Espruino is a JavaScript Interpreter for microcontrollers. It is open source firmware that ships with the Bangle.js.
- What's Web Bluetooth?
- Web Bluetooth enables web browsers to connect and interact with Bluetooth Low Energy devices, like the Bangle.js.

Prerequisites
A web browser which supports Web Bluetooth
Many—but not all—modern browsers such as Chrome support Web Bluetooth by default. MDN maintains this list of browser compatibility should your preferred web browser fail to support Web Bluetooth by default.
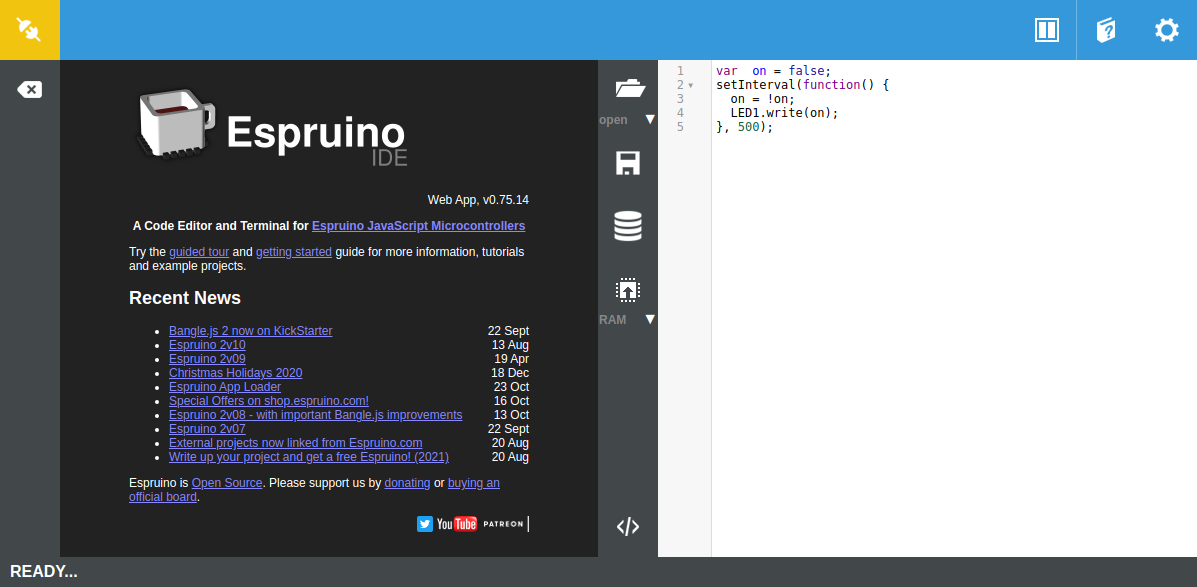
Browse to the Espruino IDE Part 1
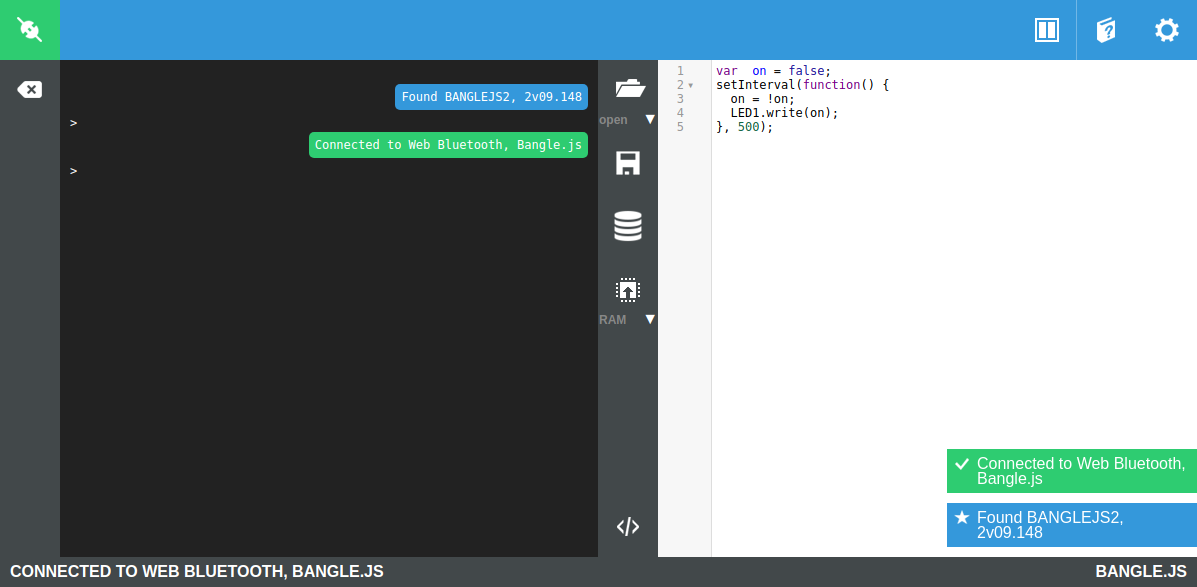
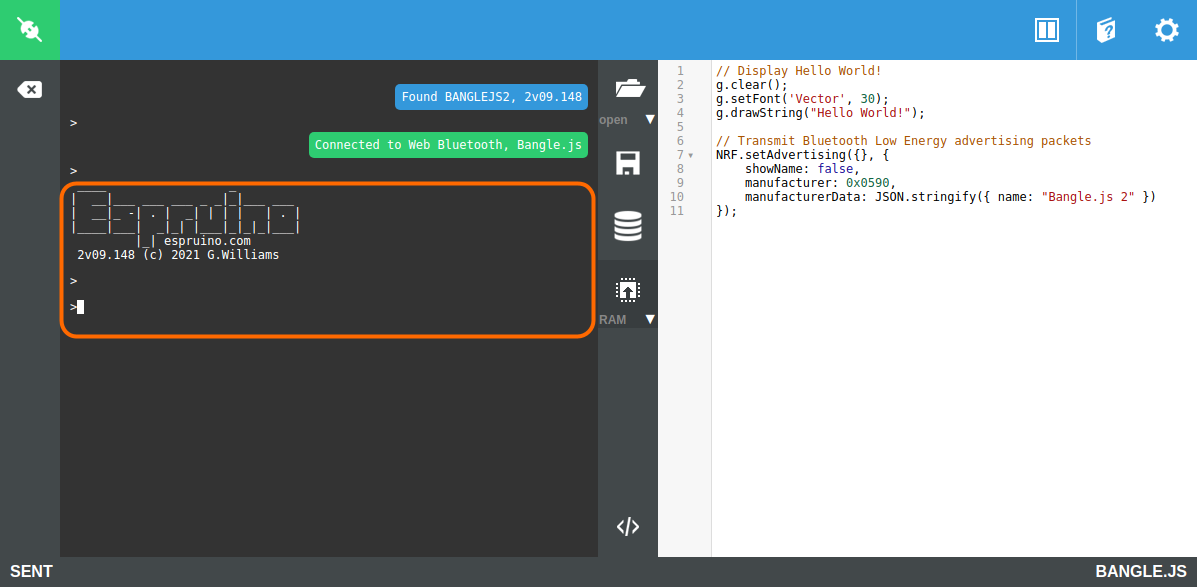
Point a web browser to espruino.com/ide/ and observe the integrated development environment (IDE) as in the screenshot below.

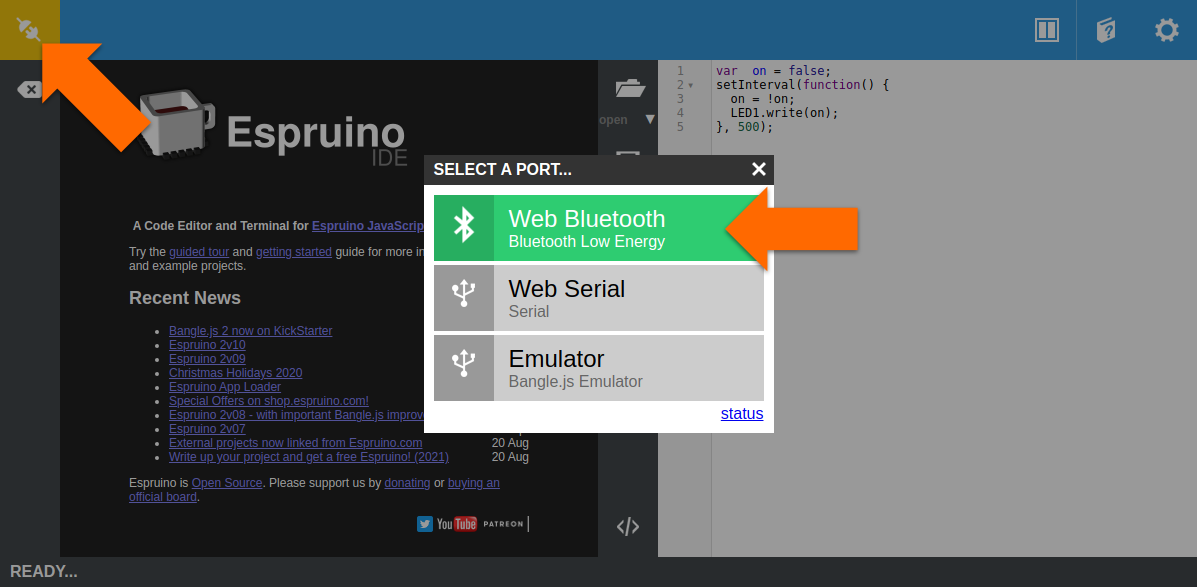
Connect with Web Bluetooth Part 2
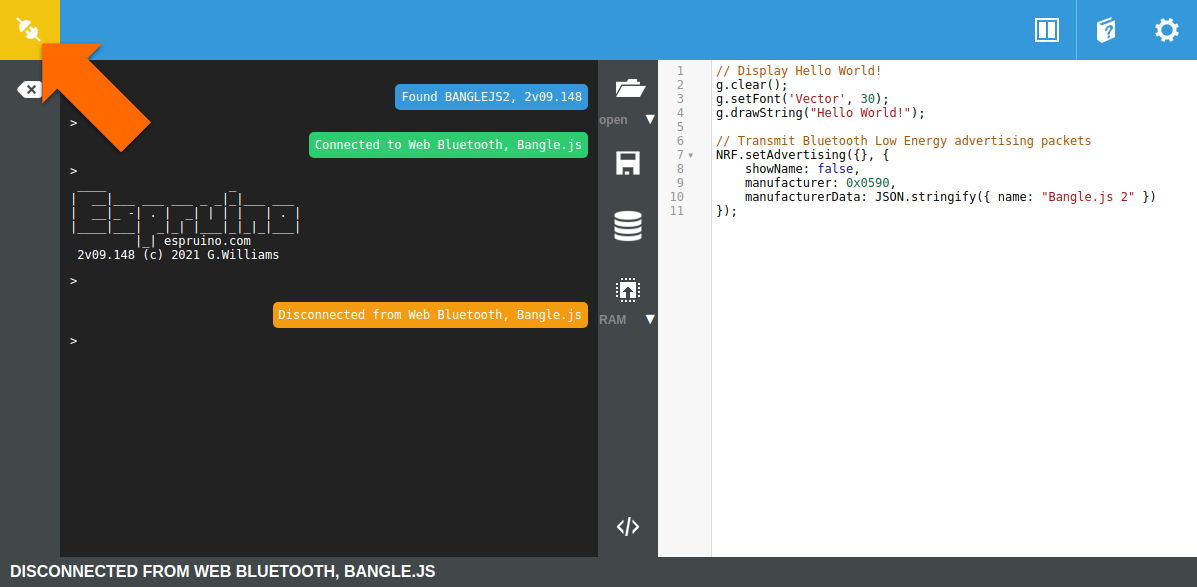
Click on the Connect/Disconnect icon at top left, and then select Web Bluetooth from the popup.

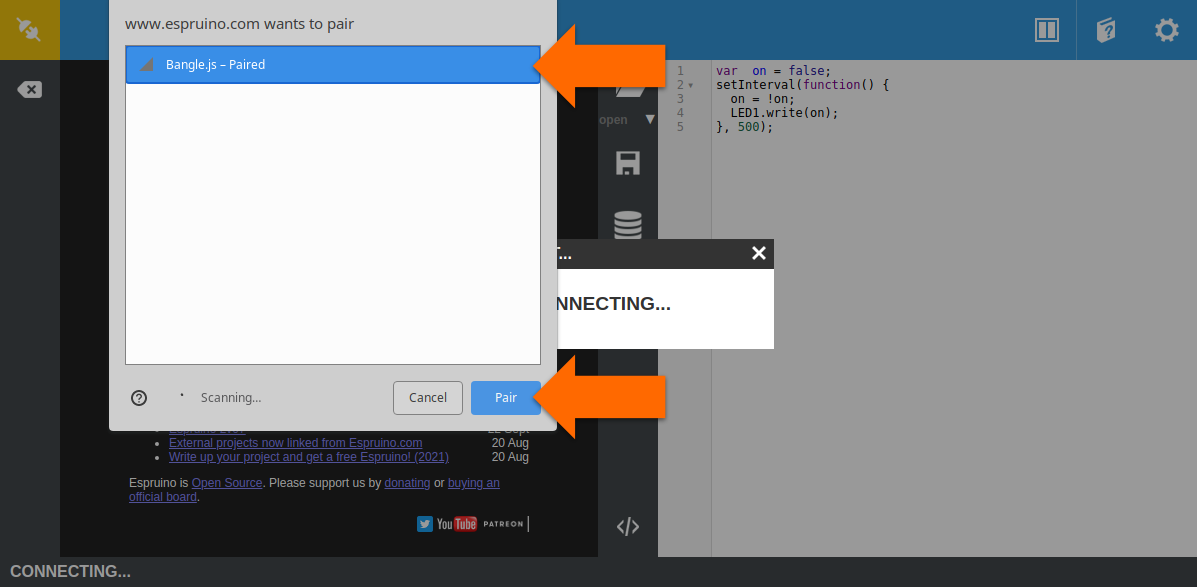
Pair with the Bangle.js Part 3
Identify and select Bangle.js from the list of scanned devices, then click Pair.
If the desired Bangle.js does not appear, check the following:
- is it powered on?
- is it within a few metres of the computer?
- is the Bangle.js connectable in its Settings menu?

If pairing is successful, the Connect/Disconnect icon at top left will turn green.

The Bangle.js can now be programmed wirelessly from the browser using Web Bluetooth, which is the subject of the next step.
Programming the Bangle.js Step 2 of 3
Run a simple "Hello World!" JavaScript program on the Bangle.js.
- Why JavaScript?
- JavaScript runs on almost every modern website (client-side), on many back-ends with Node.js (server-side), and lends itself well even to embedded devices with Espruino.
- Any alternatives?
- The Espruino IDE provides a Graphical Editor for novices to program with blocks.

From the Espruino IDE connected to the Bangle.js:
Enter the "Hello World!" program Part 1
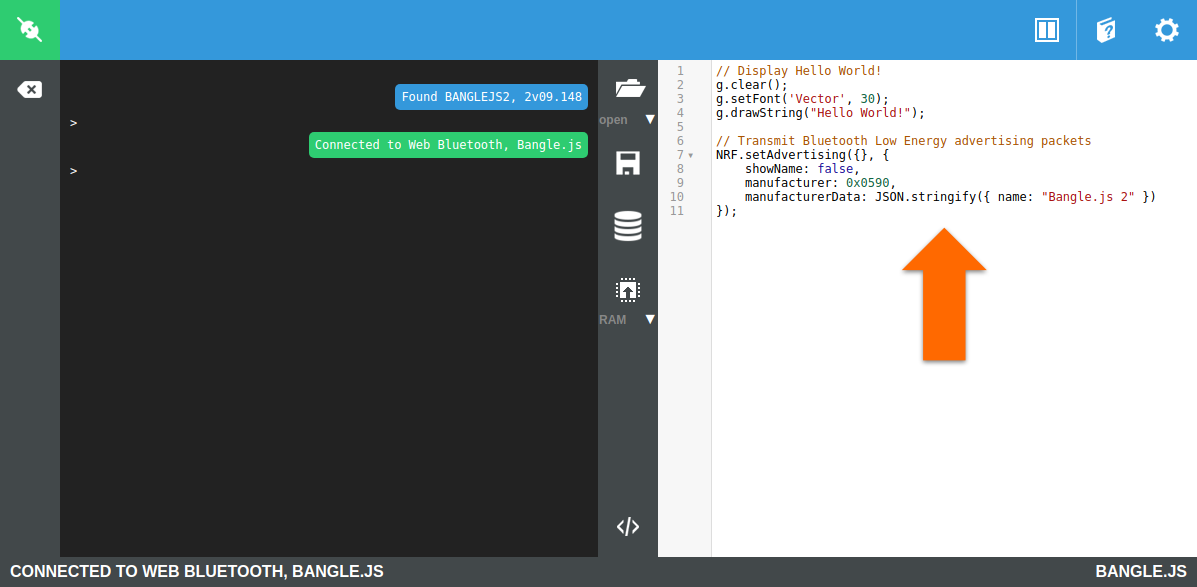
Copy Ctrl+C and paste Ctrl+V the following lines of code into the code editor window of the Espruino IDE:
// Display Hello World!
g.clear();
g.setFont('Vector', 30);
g.drawString("Hello World!");
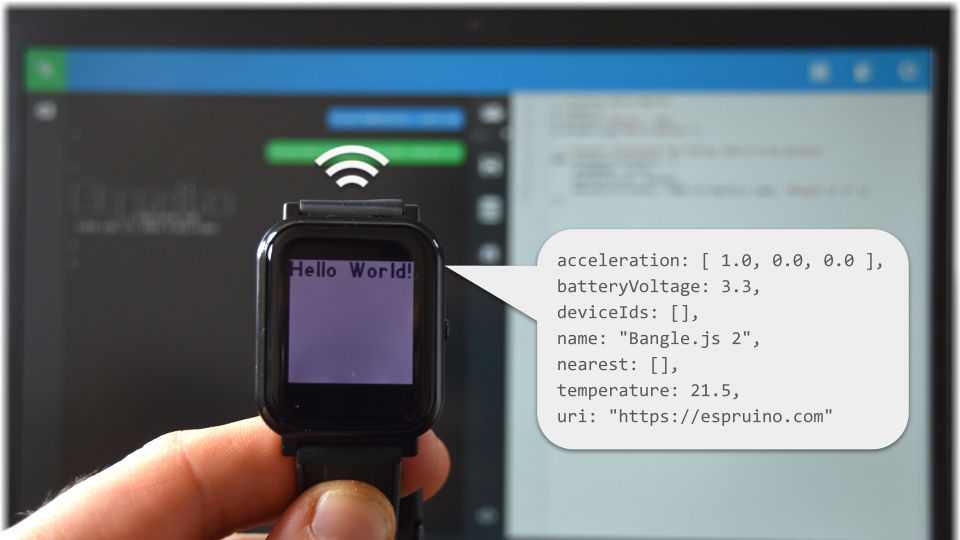
// Transmit Bluetooth Low Energy advertising packets
NRF.setAdvertising({}, {
showName: false,
manufacturer: 0x0590,
manufacturerData: JSON.stringify({ name: "Bangle.js 2" })
});

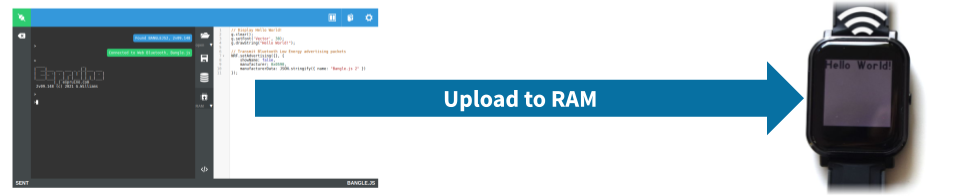
Upload to RAM Part 2
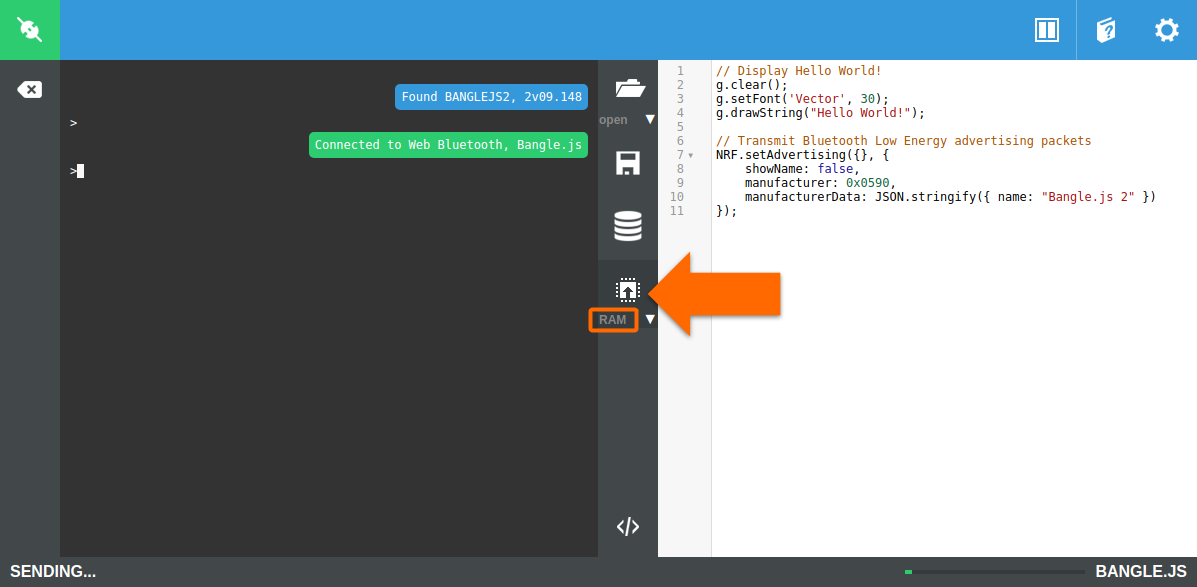
Click on the Send to Espruino button in the centre toolbar, ensuring that the default option to write to RAM is selected.

A progress bar will appear in the bottom right corner followed by SENT in the bottom left corner of the IDE once the program upload completes.
The program will automatically execute and any console output, including error messages, may be observed in the area highlighted in the screenshot below.

Observe the "Hello World!" output Part 3
The Bangle.js will immediately display Hello World!

The Bangle.js will not, however, transmit Bluetooth Low Energy advertising packets while it is connected. Click on the Connect/Disconnect icon at top left to disconnect from the Bangle.js.

If an instance of Pareto Anywhere is running, the Bangle.js should be discoverable by its Bluetooth Low Energy advertising packets which use the company code 0x0590 registered to Pur3 Ltd, the company which develops the Espruino open source firmware running on the Bangle.js as well as the web IDE we used to upload our "Hello World!" program.
Program execution can be stopped by a short button press followed by a long button press.
Running other programs Step 3 of 3
Explore the potential of the Bangle.js in context-aware physical spaces.
- What are context-aware physical spaces?
- These are spaces that make sense of who/what is where/how by collecting and processing ambient wireless data, like that advertised by the Bangle.js.
- Why use Bangle.js?
- The Bangle.js 2 is the first open source platform we've identified that combines a friendly UI, sufficient Bluetooth range, and ease of programming, thereby enabling its wearer to freely interact with context-aware physical spaces.

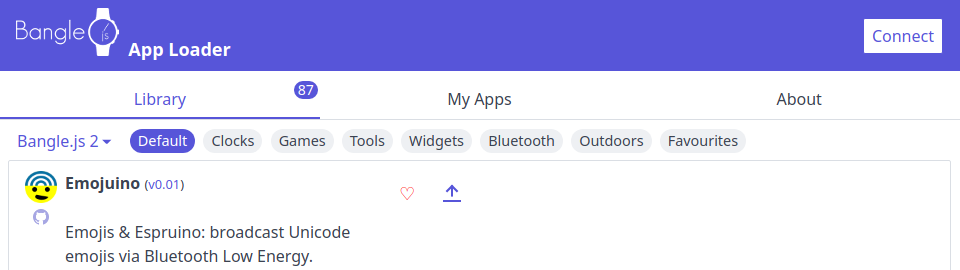
Emojuino App
Load our Emojuino app from the Bangle.js App Loader and transmit emojis that can be displayed in Pareto Anywhere's Live Directory web app.

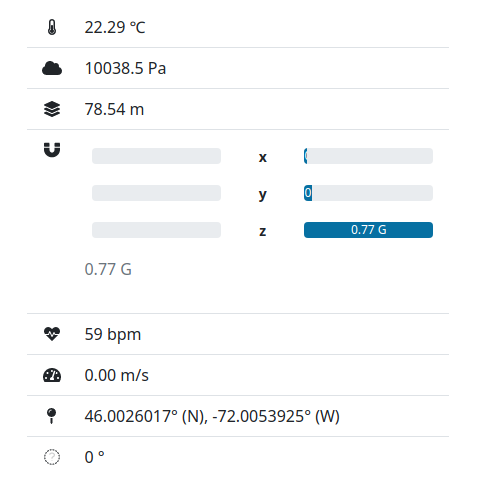
SensiBLE App
Load our SensiBLE app from the Bangle.js App Loader and transmit data from all sensors that can be observed in Pareto Anywhere's APIs and web apps.

DirAct App
Load our DirAct app from the Bangle.js App Loader and transmit real-time proximity interactions that can be observed in Pareto Anywhere's APIs and web apps.
More programs
See our /espruino-apps repository for all the latest programs for Bangle.js as well as Jolt.js & Puck.js (which have complementary tutorials, listed below).


Tutorial prepared with ♥ by jeffyactive.
You can reelyActive's open source efforts directly by contributing code & docs, collectively by sharing across your network, and commercially through our packages. We invite you to Gordon's work on Espruino with a donation too!Where to next?
Continue exploring our open architecture and all its applications.
-

-
Directory of Devices
Browse all device configuration tutorials and development guides.
-

-
reelyActive Developers
Browse all developer documentation and tutorials.
-

-
reelyActive
Together, let's make sense of things.

