Open Source Software packages list
A canonical list and descriptions of the core reelyActive OSS packages for IoT.

The TL;DR (Too Long; Didn't Read)
Learn about our modular software packages, their mascots, and how they all work together.
- Why so many?
- These software modules can be combined in many ways as part of our open architecture to best fit the target application.
- Why mascots?
- So that each package has a memorable name, image and story.
- Why mascot stories?
- Not only were they fun to write, they add context to each package.


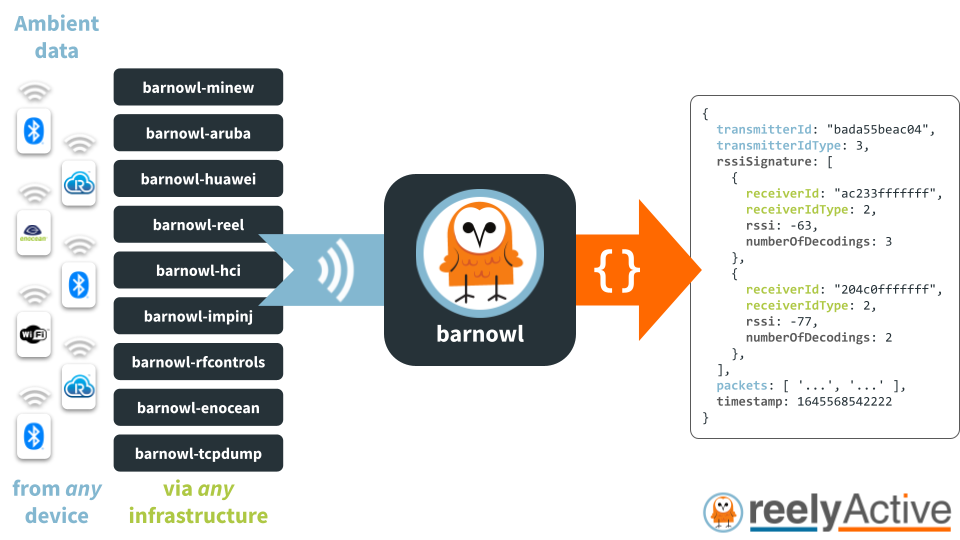
The Barn Owl has the best hearing of any animal tested. Since this middleware is effectively listening (via hardware 'ears') for all the wireless devices in a Smart Space, barnowl would seem a more than fitting name. Moreover, Wikipedia introduces the Barn Owl as "the most widely distributed species of owl, and one of the most widespread of all birds". An ambitiously inspiring fact considering our vision for a global crowdsourced infrastructure of Wireless Sensor Networks in the Internet of Things (IoT).
Don't think we can top that? Well check out this quote: "the barn owl is the most economically beneficial species to humans". Yes, apparently the U.S. Fish and Wildlife Service is prepared to argue so. Too ambitious? Well, consider this quote from Jeremy Rifkin: "What makes the IoT a disruptive technology in the way we organize economic life is that it helps humanity reintegrate itself into the complex choreography of the biosphere, and by doing so, dramatically increases productivity without compromising the ecological relationships that govern the planet."
Can a few hundred lines of server-side Javascript known as barnowl really live up to that? Owl we know is it can tyto do its nest!

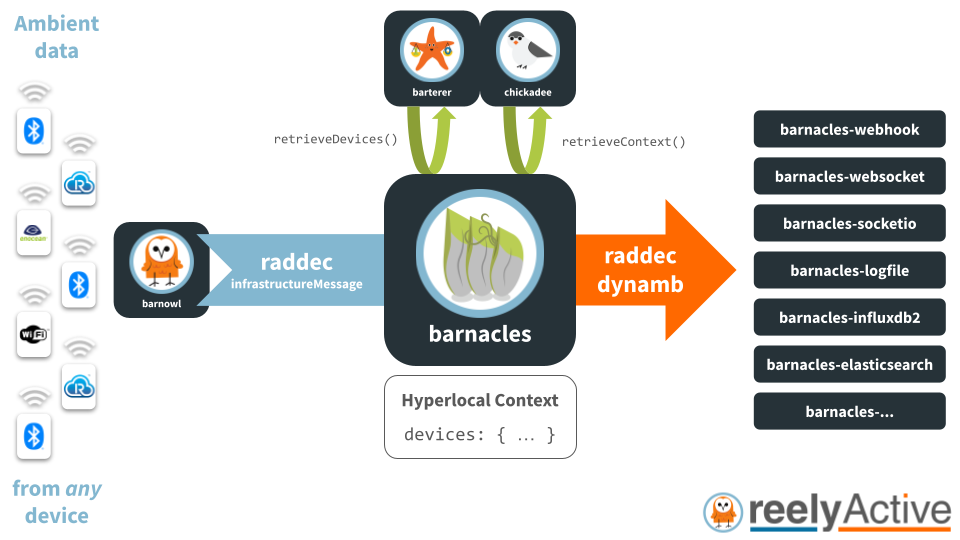
barnacles Server-Side
Processes & distributes RF decodings as hyperlocal context.
/reelyactive/barnacles

As Wikipedia so eloquently states, "To facilitate genetic transfer between isolated individuals, barnacles have extraordinarily long penises." And given the current state of isolation of nodes in today's IoT, this package (pun intended) needs "the largest penis to body size ratio of the animal kingdom".
Also, we hope the name provides occasions to overhear our Québécois colleagues say things like "Tu veux tu configurer ta barnacle!?!"


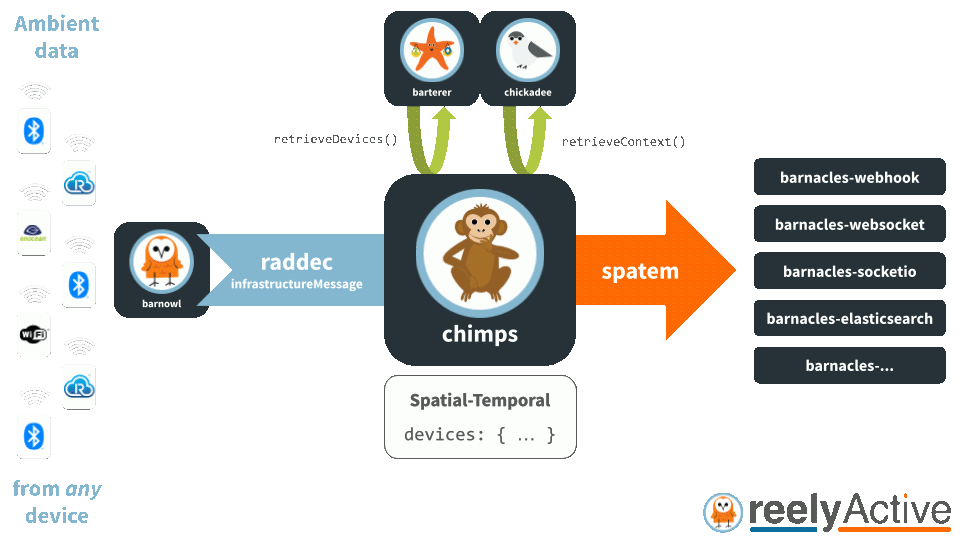
Chimpanzees (or chimps for short) exhibit remarkable spatial awareness skills and episodic memory, making them a great (ape) mascot for spatial-temporal dynamics processing. Specifically, chimps can hold and manipulate spatial information in working memory, allowing them to recall the location of multiple "things" in an environment. And chimps can learn to use tools, like external positioning engines, and openly share what they've learned with their community.
Interspecies communication between humans and chimps is well known, but you may be surprised to learn that—at least in our mascot universe—chimps and chickadees are BFFs that enjoy communicating thanks to their respective abilities for linguistic adaptation! To achieve contextual localisation, chimps will kindly ask a chickadee to use its outstanding associative memory to recall GeoJSON features, as monkey-value pairs, for use in their spatial reasoning.


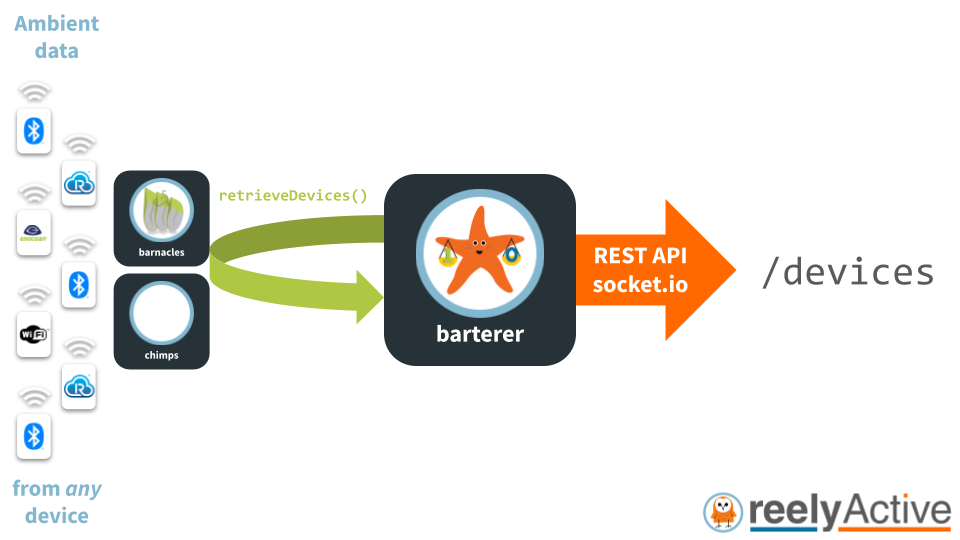
Barter is a system of exchange by which goods or services are directly exchanged for other goods or services without using a medium of exchange, such as money. Seems fitting for an API in an open Internet of Things.
Why is barterer represented by a starfish? Well, in our software architecture, barterer consumes data from barnacles, and in nature, starfish consume barnacles. One such example is the species Pisaster ochraceus. And, as Wikipedia states, "while most individuals are purple, they can be orange, orange-ochre, yellow, reddish, or brown". Orange was the only colour in the reelyActive palette which fit, so there you have it, an orange starfish.
If we stretch the story even further, the initials of Pisaster Ochraceus (PO) are the same as the architect of our original API (P-O). That API was named bartender, but alas, that name had already been claimed on npmjs, and so we exchanged it for barterer (pun intended, as usual).
Why is the starfish holding scales with a one and a zero? Because he's bartering digital information of course!

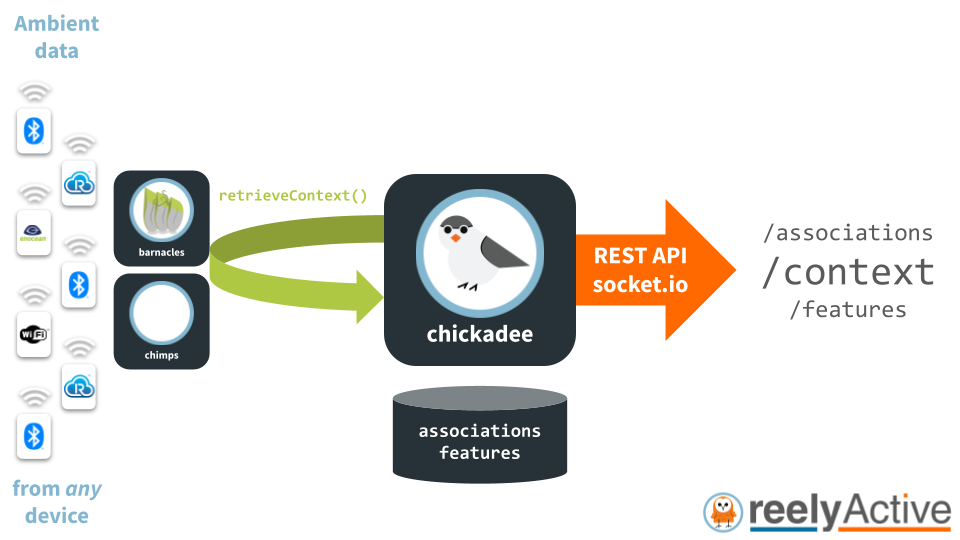
chickadee Server-Side
Contextual associations store and hyperlocal context API.
/reelyactive/chickadee

The Cornell Lab of Ornithology explains: "The Black-Capped Chickadee hides seeds and other food items to eat later. Each item is placed in a different spot and the chickadee can remember thousands of hiding places." Not only does it have an outstanding associative memory, it is also "almost universally considered cute thanks to its oversized round head, tiny body, and curiosity about everything, including humans."
If you were entrusting a bird to associate your wireless device with your online stories you'd want it to be cute and friendly enough to eat out of your hand, right? We could have named this package Clark's Nutcracker, the bird with arguably the best associative memory, but the whole nut-cracking thing doesn't inspire the same level of friendliness now does it?
One more fun fact that we feel compelled to pass along: "Every autumn Black-capped Chickadees allow brain neurons containing old information to die, replacing them with new neurons so they can adapt to changes in their social flocks and environment even with their tiny brains." Wow, that's database efficiency that we can aspire to!


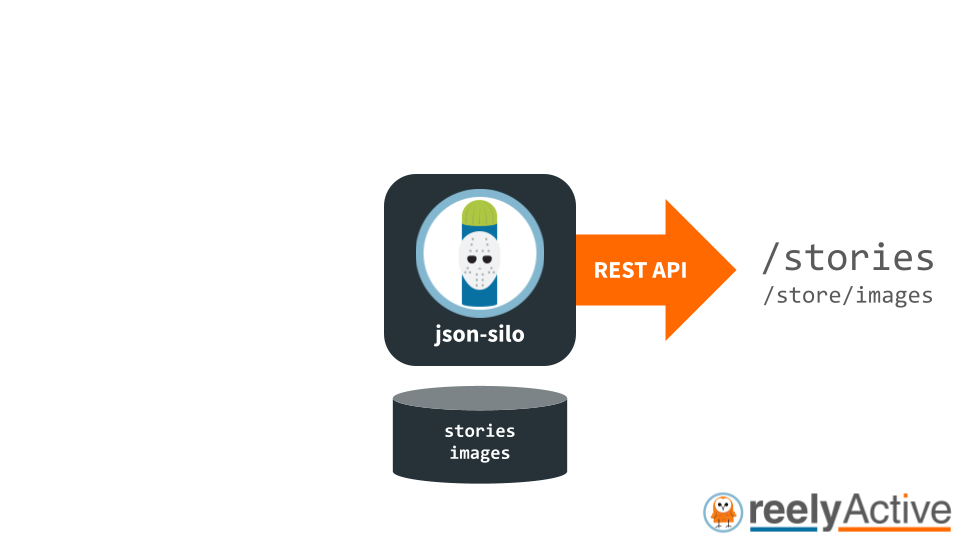
The json-silo is exactly that: a data silo for JSON! Simple enough, right? So why does it have a grain silo with a hockey mask for a mascot?
At reelyActive we've always been outspoken about the need for an open Internet of Things as opposed to a bunch of siloed applications. In 2013, on social media we recycled the "More cowbell" meme with an image of Will Ferrell banging on a grain silo with the caption "The Internet of Things does not need More Silo". When it came time to create a mascot for the json-silo, we decided to start with that grain silo.
Now, how do you visually represent JSON in association with a grain silo? Sure, we could have slapped the official JSON logo on that silo, but where's the fun in that? Instead, for those of us who grew up in the eighties, hearing "JSON" out of context (pun intended) evokes the image of Jason Voorhees from the Friday the 13th series of films, specifically the iconic hockey goaltender mask he wore. Not only does that "Jason" mask make for a silly visual pun, it also gives a nod to our hometown heritage, where Jacques Plante of the Montreal Canadiens was the first goaltender to wear such a mask full-time, which would later become standard practice. We'd be pleased to see the use of personal data lockers become standard practice too.

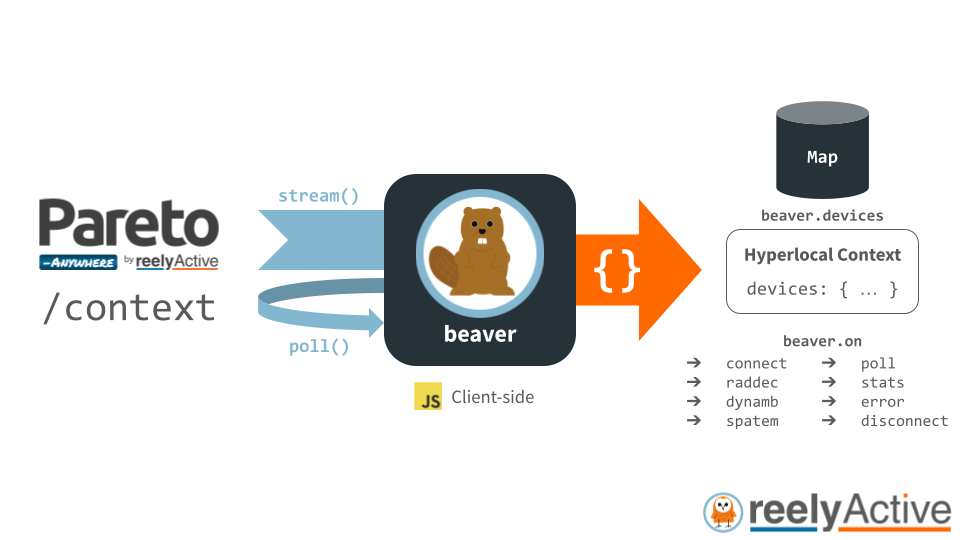
beaver Client-Side
Maintains a hyperlocal context graph from an IoT data stream.
/reelyactive/beaver

After humans, beavers are the animals with the greatest impact on their ecosystem. Industrious and ingenious hydrological engineers, beavers build dams, filling the ponds which provide them food and protection. In turn, these basins of water provide food and habitat for diverse fauna and flora, contributing to a thriving ecosystem.
Introduced to the web browser habitat in 2016, beaver.js has adapted to fill ponds in your computer's memory, collecting the steady stream of real-time events from an upstream source. In turn, this pool of data provides a staple food for other client-side Javascript species such as the occasional migratory cormorant.js.
Oh yeah, and the beaver is the national animal of Canada eh? And the oversized rodent is currently celebrating its 40th anniversary as the mascot of the 1976 Olympics of our native Montreal. We wood be dammed not to chews it as a mascot!
Don’t like our punny ending? Why not lodge a complaint?

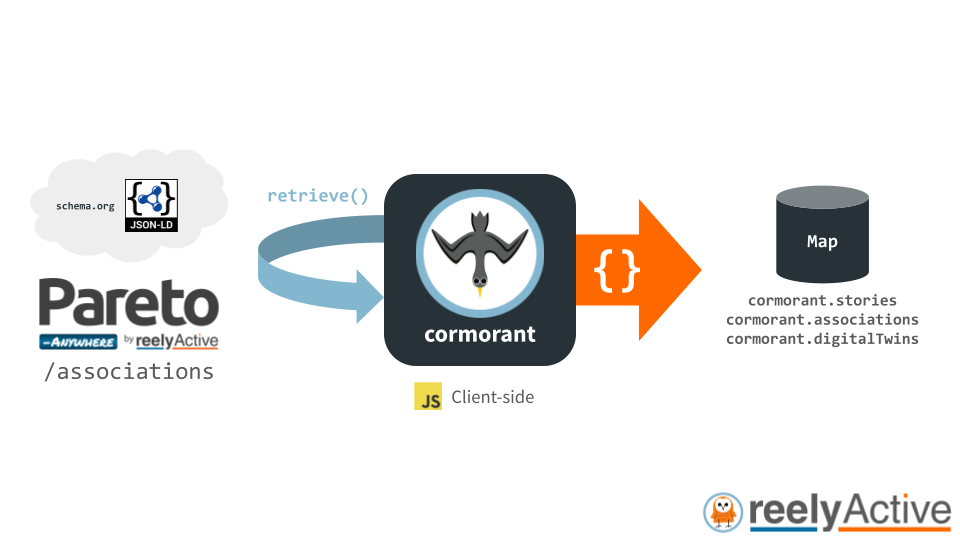
cormorant Client-Side
Fetches digital twins in the form of JSON-LD & Schema.org from any given URL.
/reelyactive/cormorant

Cormorants are a family of aquatic birds well adapted for diving to catch fish in their long, slender bill which is hooked in an Angular kind of way. In its client-side habitat, cormorant.js will commonly dive into pools created by beaver.js in search of linked data, adeptly swimming from URL to URL, to collect its prey: JSON-LD.
Cormorants are also known as shags. If you've read our other mascot stories, at this point you may be surprised that we didn't play on the shag & beaver theme. We could have, but it seems rather tame once you discover the mechanics of how that goes down for our other mascot, the cuttlefish!

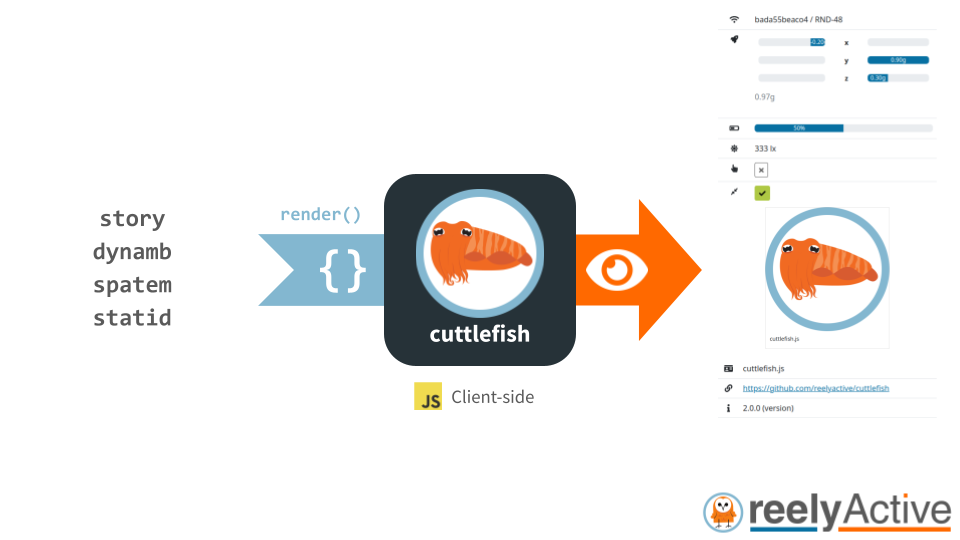
cuttlefish Client-Side
Facilitates human-friendly HTML rendering of machine-friendly IoT data.
/reelyactive/cuttlefish

The cuttlefish isn't actually a fish, but rather a cephalopod, which is a class of marine animals remarkable for how quickly and diversely they can communicate visually. As per Wikipedia: "flamboyant cuttlefish use between 42 and 75 chromatic, seven textural, 14 postural, and seven locomotor elements" to communicate.
Given that cuttlefish.js communicates machine-readable data as human-readable visual information, that unprecedented natural vocabulary sets some serious expectations for UI/UX design! Seriously. Read Jaron Lanier's 2006 article in Discover Magazine.
In its client-side habitat, cuttlefish.js will consume and render the JSON-LD fetched by cormorant.js. And while you may suspect that cuttlefish and cormorants have nothing more in common than the fact that the pupil of the former resembles the distinct wing shape of the latter, check out this video we found on the Internets. Yeah, if that skate were a beaver...
Speaking of videos, we'd be remiss not to share with you Ze Frank's True Facts about the Cuttlefish. May we also suggest an images search for "cute baby cuttlefish". You're welcome.

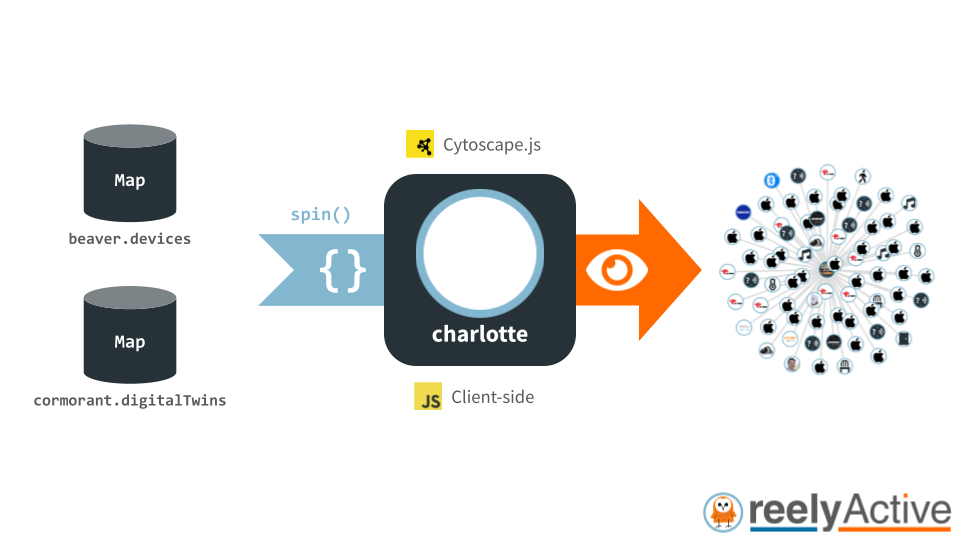
charlotte Client-Side
Spins a hyperlocal context graph into a web visualisation.
/reelyactive/charlotte

In the classic children's story Charlotte's Web, Charlotte is a barn spider who communicates human-readable information through the webs she spins. Her webs ultimately influence decisions that change the life of "some pig" for the better.
While in the story, Charlotte spins words into her webs, in her client-side habitat, charlotte.js will spin graphs that allow humans to visualise real-time physical and semantic relationships between people, places and things. Her "humble" hope is that the webs she spins in your browser will positively influence data-based decision-making, so that you don't have to rely on your spidey senses alone!
As in the story, charlotte.js can't do it all by herself. She uses Cytoscape.js to help her with the graphs themselves, while her unlikely client-side barnyard companions—beaver, cormorant and the "radiant" cuttlefish—collect and prepare the source data.
Speaking of barnyard companions, charlotte.js is actually our second barn-themed mascot after barnowl. Hay, isn't that "terrific"!
Where to next?
Continue exploring our open architecture and all its applications.
-

-
reelyActive Developers
Browse all developer documentation and tutorials.
-

-
reelyActive
Together, let's make sense of things.