Radio-frequency identification is hard.
We've embodied 20+ years of experience in our open source ecosystem to abstract away "owl" that's hard, freeing up your time to focus on meaningful application development.
The TL;DR (Too Long; Didn't Read)
Foundational, open source IoT technologies by developers, for developers.
- What does reelyActive develop?
- reelyActive's open source technologies make IoT data usable as web-standard JSON, enshrining technology/vendor/application-agnostic interoperability.
- Why should developers care?
- We believe your time as a developer is best invested in creating applications that put IoT data to good use—not in developing the underlying technologies.
- How do we work together?
- Together, let's build an IoT based on open technologies and standards! Learn more about our business of impartial guidance should it be helpful to leverage our team and expertise as an extension of your own.

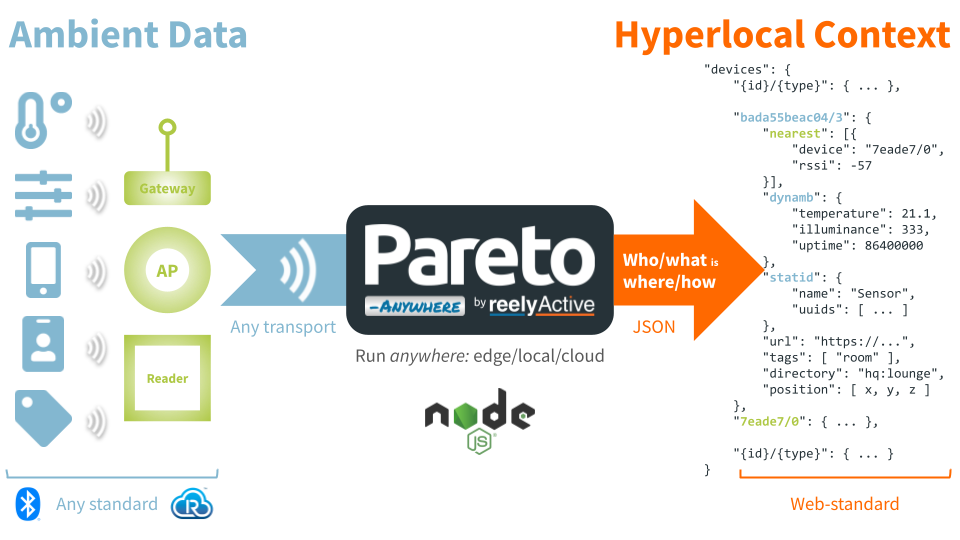
Ambient Data is machine-readable information at a human scale.
Learn More
- Concept:
- Ambient Data
- Code:
- /reelyactive/advlib
Step-by-Step Tutorials
-

-
Ambient Devices
Configure beacons, tags & sensors.
-

-
Ambient Infrastructure
Configure gateways, APs & readers.
Pareto Anywhere is our open source IoT middleware.
Learn More
- Product:
- Pareto Anywhere by reelyActive
- Code:
- /reelyactive/pareto-anywhere
Quick Start
- Install:
- npm install -g pareto-anywhere
- Run:
- pareto-anywhere
- Browse:
- http://localhost:3001
Step-by-Step Tutorials
-

-
Run Pareto Anywhere on a PC
Get started on a // PC (or server).
-

-
Run Pareto Anywhere on a
Serve pareto.local with a Pi.
-

-
Run Pareto Anywhere for Azure
Process Azure IoT Hub data streams.
Hyperlocal Context is a digital representation of a physical space and its occupants.
Learn More
- Concept:
- Hyperlocal Context
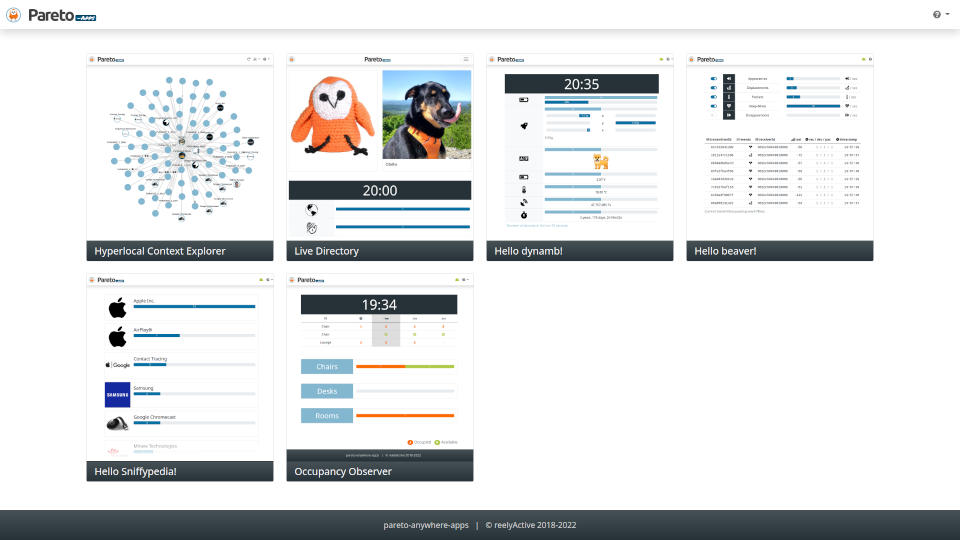
- Web apps:
- /reelyactive/pareto-anywhere-apps
Tutorials
-

-
Developer Cheatsheet
Understand the data structures.

Modular & Open Source
Pareto Anywhere uses a modular architecture, with each open source software package having a mascot and a story.
Discover the modulesWhere to next?
Consult the directory for links to all developer content—there's plenty more!
-

-
Directory
All developer tutorials and documentation by category.
-

-
diyActive (archived)
The previous version of this page.
-

-
reelyActive
Together, let's make sense of things.